This post is written by our Nx Champion Nicolas Beaussart. Nicolas is an experienced Staff Engineer at PayFit and believer in open source. He is passionate about improving the DX on large monorepo thought architecture and tooling to empower others to shine brighter. With his experience spanning from DevOps, to backend and frontend, he likes to share his knowledge through teaching at his local university and online. In his free time, when he's not running some experiments, he's probably playing board games, tweaking his home server, or looking over his gemstone collection. You can find him on X/Twitter, Bluesky, and GitHub.
Ever tried juggling multiple Storybook instances in a monorepo, only to face port conflicts? It's like trying to fit several square pegs into the same round hole. But what if I told you there's a way to give each project its own unique port, automatically? Enter Nx's task inference feature – the beacon of hope for our monorepo Storybook aspirations.
Want to skip to the code?
Jump to the code/juristr/dynamic-storybook-targets
The problem
Consider the following setup:
1{
2 "name": "@design-system/buttons",
3 ...
4 "scripts": {
5 ...
6 "storybook": "storybook dev",
7 "build-storybook": "storybook build",
8 "test-storybook": "start-server-and-test 'storybook dev --port 3000 --no-open' http://localhost:3000 'test-storybook --index-json --url=http://localhost:3000'"
9 },
10 ...
11}
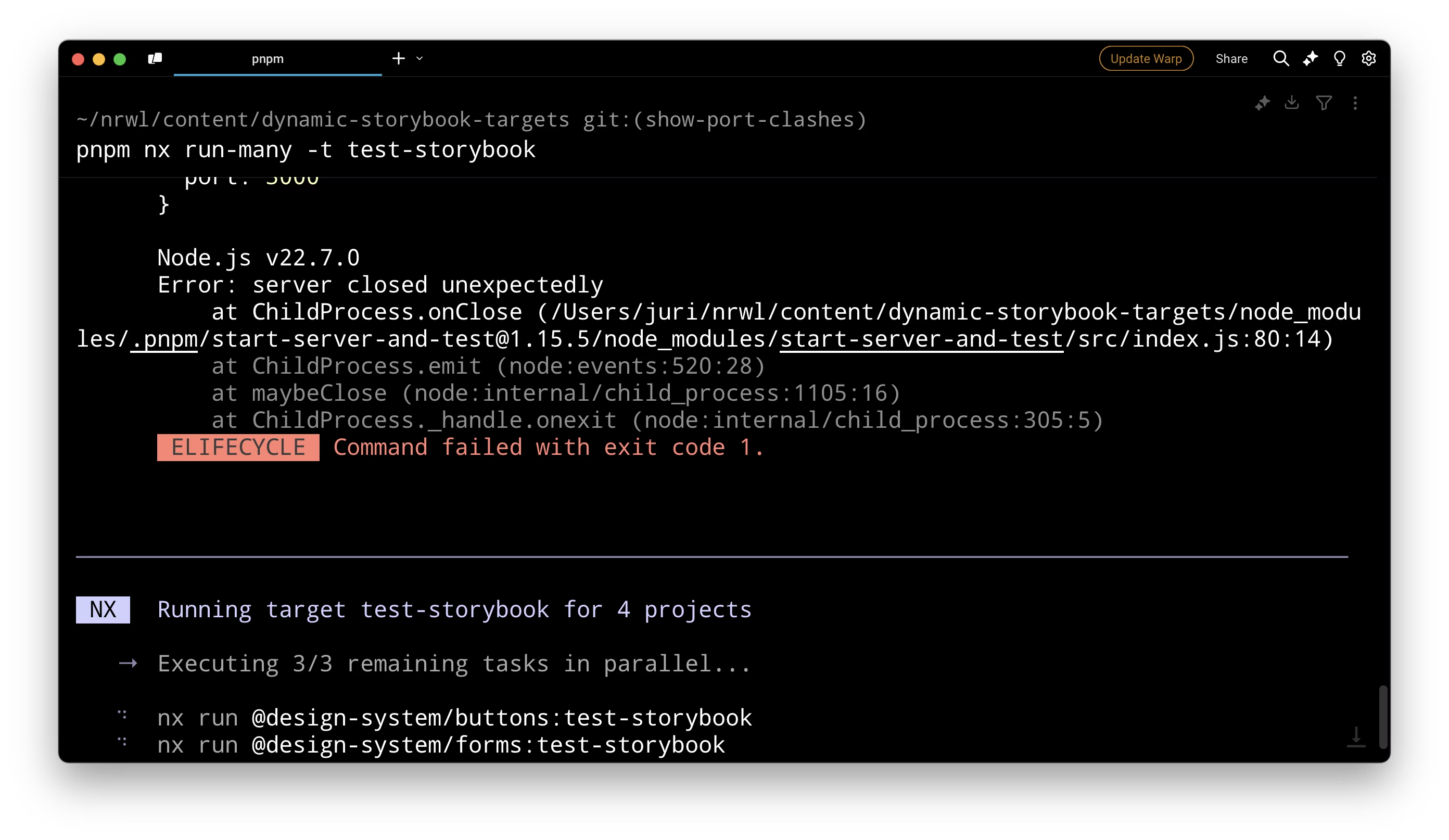
12For each package in your monorepo, you have a test-storybook script that runs the Storybook test runner for that specific package. Now if you want to run them all in parallel (which you definitely should on CI), you will quickly run into port conflicts:

To fix it, you can manually assign different ports to each package. But not only is this annoying but it also won't scale.
The power of createNodes
The createNodes feature in Nx is a game-changer for creating inferences on projects. Today, we're diving into how we can leverage this to create dynamic Storybook targets with unique ports across our entire monorepo.
Why is this important? Well, imagine running multiple dev servers, test environments, and Storybook instances without worrying about port clashes. It's not just convenient – it's a productivity booster!
Creating a workspace inference plugin
To make this magic happen, we need to create a workspace plugin. Here's how: first, we create a new file for your plugin (eg tools/storybook.ts). In this file, we will define the base of our inference:
1import { CreateNodesV2 } from '@nx/devkit';
2
3export const createNodesV2: CreateNodesV2 = [
4 '**/.storybook/main.{js,ts,mjs,mts,cjs,cts}',
5 async (configFiles, options, context) => {
6 return [];
7 },
8];
9Here, we can see the createNodesV2 is an array, the first element being the entry point for our inference. In this case, we're looking for files with the .storybook/main.{js,ts,mjs,mts,cjs,cts} pattern as we want to capture all the Storybook configurations in our monorepo.
The second element is a function that will be called with the matching files. configFiles is an array of all the files found that matches the glob. This is where we can get creative with our dynamic configuration.
Finally, to be able to use it, you need to update your nx.json file to include the plugin:
1{
2 "plugins": ["./tools/storybook"]
3}
4To see whether you plugin loaded properly you can go to .nx/workspace-data/d/daemon.log and search for your plugin name. Behind the scenes the Nx Daemon re-calculates the project graph and loads all plugins, including ours.
Make sure you have some tsconfig.json file in the monorepo root. Nx loads the plugin dynamically (without you having to precompile it) which requires some TypeScript context to be present. Have a look at the repo setup.
Dynamic projects creation
Now comes the fun part – dynamically creating project.json configurations. A static configuration of Storybook for your project might look as follows:
1{
2 "targets": {
3 "storybook": {
4 "command": "storybook dev --port 3000",
5 ...
6 }
7 }
8}
9We want to make the --port 3000 part dynamic, so we can run multiple Storybook instances in parallel.
Here's the gist of what we're doing:
- Loop over the config files
- Create one project per config file found
To do this, we will extract code from the Nx codebase to add our dynamic index to our function:
1import {
2 AggregateCreateNodesError,
3 CreateNodesContextV2,
4 CreateNodesResult,
5 CreateNodesV2,
6} from '@nx/devkit';
7
8const processFile = (
9 file: string,
10 context: CreateNodesContextV2,
11 port: number
12) => {
13 // TODO
14 return {};
15};
16
17export const createNodesV2: CreateNodesV2 = [
18 '**/.storybook/main.{js,ts,mjs,mts,cjs,cts}',
19 async (configFiles, options, context) => {
20 // Extracted from <https://github.com/nrwl/nx/blob/master/packages/nx/src/project-graph/plugins/utils.ts#L7>
21 const results: Array<[file: string, value: CreateNodesResult]> = [];
22 const errors: Array<[file: string, error: Error]> = [];
23 await Promise.all(
24 // iterate over the config files
25 configFiles.map(async (file, index) => {
26 try {
27 // create a dynamic port for each file
28 const value = processFile(file, context, 3000 + index);
29 if (value) {
30 results.push([file, value] as const);
31 }
32 } catch (e) {
33 errors.push([file, e as Error] as const);
34 }
35 })
36 );
37 if (errors.length > 0) {
38 throw new AggregateCreateNodesError(errors, results);
39 }
40 return results;
41 },
42];
43If you look closely, you will see that we construct our port based on the index of the file. This is where we can generate unique ports for each project.
1configFiles.map(async (file, index) => {
2 try {
3 // create a dynamic port for each file
4 const value = processFile(file, context, 3000 + index);
5 ...
6 } catch (e) {
7 errors.push([file, e as Error] as const);
8 }
9})
10We're using the index to generate unique ports. Project 1 gets port 3000, project 2 gets 3001, and so on. It's simple, but effective.
Now, we can process our files to actually create targets:
1import { CreateNodesContextV2 } from '@nx/devkit';
2import { dirname } from 'node:path';
3
4const processFile = (
5 file: string,
6 context: CreateNodesContextV2,
7 port: number
8) => {
9 // We want to get the root of the project, this is how Nx know what project to merge this to
10 let projectRoot = '';
11 if (file.includes('/.storybook')) {
12 projectRoot = dirname(file).replace('/.storybook', '');
13 } else {
14 projectRoot = dirname(file).replace('.storybook', '');
15 }
16
17 return {
18 projects: {
19 [projectRoot]: {
20 // This is how Nx recognizes the project
21 root: projectRoot,
22 targets: {
23 storybook: {
24 command: `storybook dev --port ${port}`,
25 options: { cwd: projectRoot },
26 },
27 'test-storybook': {
28 // --index-json option is used as a workaround to avoid storybook test runner to check snapshot outside the project root: <https://github.com/storybookjs/test-runner/issues/415#issuecomment-1868117261>
29 command: `start-server-and-test 'storybook dev --port ${port} --no-open' <http://localhost>:${port} 'test-storybook --index-json --url=http://localhost:${port}'`,
30 options: { cwd: projectRoot },
31 },
32 },
33 },
34 },
35 };
36};
37Reaping the benefits
With this setup, we can now:
- Run concurrent Storybook instances without conflicts
- Have consistent ports within each project
- Easily spin up dev servers and test environments on matching ports
And the best part? It just works. Running a graph inspection on your projects will show each one with its unique port, ready for action.
Do you want to see it in action? Check out the repo, and run the following commands:
❯
npm install
❯
npm run nx run-many -t test-storybook
And it will run all the tests in all the projects, with the matching ports, without any conflicts!
Looking ahead: The infinite task proposal
While our current setup is pretty slick, the future looks even brighter. In our example, we had to rely on start-server-and-test package, but in the future, we will be able to rely on Nx infinite task proposal that is in the works that could make our concurrent configuration even smoother. Keep an eye on that – it's going to be a game-changer!
The create nodes API: A world of possibilities
What we've explored today is just the tip of the iceberg. The create nodes API opens up a world of possibilities for dynamic project configuration in your monorepo. Imagine having no static targets at all, with everything inferred based on your project structure.
While there are official Nx plugins available, don't be afraid to create your own. The power is in your hands to tailor your monorepo setup to your specific needs.
In the end, what we've achieved here is more than just unique ports – it's about creating a flexible, scalable infrastructure for your projects. So go ahead, give it a try, and watch your monorepo workflow transform. 🚀
Learn More
Also make sure to check out:




