Nx Powerpack is no longer available as a standalone product. Self-hosted caching remains free for everyone — see all our remote caching solutions. All packages, including Conformance and Owners, are still maintained and are now included as part of the Enterprise plan.
Today we're introducing our latest product, Nx Powerpack, a suite of paid extensions for Nx, specifically designed around common enterprise needs. Now, before anyone draws the wrong conclusions:
- No, we're not going to restrict Nx's license, lock you in, and then harvest. Nx remains MIT licensed and fully open source.
- No, we're not placing existing features behind a paywall. Nx Powerpack introduces new features on top of Nx (more about that below).
- Yes, we still strongly believe in OSS and our community, and we will keep improving Nx more than ever; if anything, Powerpack will help us fund our OSS work on Nx core and ensure its long-term sustainability.
What about my open-source repo?
Open source projects can continue to use Nx Cloud for free the same way they always have, and they can continue to use Nx with all its features. If you are an open-source maintainer and you want to use Powerpack, you will get a free license. Just reach out to us at powerpack-support@nrwl.io.
So this leaves us with: 
But now to the fun, technical part! Nx Powerpack is a bundle that - in this very first release - comes with these major features:
Let's dive in!
Get an Nx Powerpack License
All Powerpack features require a dedicated commercial license. You can get one here: Nx Powerpack.
Once you have your license, run the following command
❯
npx nx register <your-activation-key>
Codeowners for Monorepos
Setting up Codeowners is highly recommended when designing a monorepo. If you're not familiar, Codeowners is a common feature of VCS providers (such as GitHub, GitLab, Bitbucket, etc.), allowing you to enforce specific code reviewers to approve PRs. This functionality is especially important in a monorepo, where you manage multiple projects with multiple teams. You want to ensure the right people are reviewing the code being submitted.
Here's a simple example of a GitHub CODEOWNERS definition:
1/docs/ @doc-owner
2/apps/orders @orders-team
3/apps/products @products-team
4/libs/orders/** @orders-team
5/libs/products/** @products-team
6/libs/shared/** @infra-team
7One of the downsides of how codeowners works on today's VCS providers is that they are folder-based. That requires you to map your project paths to your codeowner files and keep maintaining that as you change your monorepo structure. And this is exactly what we're going to automate.
In a monorepo you reason based on projects. That's what you pass to your Nx run commands, what you see on the project graph and also where owners should be defined. To get started install the Codeowners Powerpack plugin:
❯
npx nx add @nx/owners
This will allow you to define an owners section in your nx.json where you can define owners at the project level or even leverage project tags. Here's a small example:
1{
2 ...
3 "owners": {
4 "format": "github",
5 "patterns": [
6 {
7 "description": "CI configuration",
8 "owners": ["@devops"],
9 "files": [".github/workflows/**"]
10 },
11 {
12 "description": "Order team",
13 "owners": ["@team-orders"],
14 "projects": ["tag:scope:orders"]
15 },
16 {
17 "description": "Product team",
18 "owners": ["@team-products"],
19 "projects": ["tag:scope:products"]
20 },
21 {
22 "description": "Design team",
23 "owners": ["@team-design"],
24 "projects": ["tag:scope:design-system"]
25 }
26 ]
27 },
28 ...
29}
30A dedicated nx sync command automatically synchronizes these definitions to a CODEOWNERS file that matches your VCS provider:
1
2# CI configuration
3.github/workflows/** @devops
4
5# Design team
6/libs/shared/ui/angular/form-controls/ @team-design
7
8# Design team
9/libs/shared/ui/react/form-controls/ @team-design
10
11# Product team
12/libs/products/feat-product-detail/ @team-products
13
14# Order team
15/libs/orders/feat-current-orders/ @team-orders
16
17...
18Read all about how to configure Codeowners for your project in our docs.
Workspace Conformance (Beta)
We're releasing the @nx/conformance plugin in an early preview. This new package focuses specifically on the maintainability of your monorepo. It allows you to encode your organization's standards so they can be enforced automatically. In this first version, the workspace conformance package ships with:
- Enforce Module Boundaries: Similar to the Nx ESLint Enforce Module Boundaries rule, but enforces boundaries on every project dependency, not just those created from TypeScript imports or
package.jsondependencies. - Ensure Owners: Requires every project to have an owner defined for the
@nx/ownersplugin.
To get started, install the following package:
❯
npx nx add @nx/conformance
This allows you to define conformance rules in your nx.json. Here is an example:
1{
2 ...
3 "conformance": {
4 "rules": [
5 {
6 "rule": "@nx/conformance/enforce-module-boundaries",
7 "projects": ["!remix-app-e2e"],
8 "options": {}
9 },
10 {
11 "rule": "@nx/conformance/ensure-owners",
12 "projects": ["!remix-app-e2e"]
13 },
14 {
15 "rule": "./tools/local-conformance-rule.ts"
16 }
17 ]
18 }
19}
20You can also define rules locally, as shown in the example above, which are simple TypeScript files:
1import { createConformanceRule } from '@nx/conformance';
2
3const rule = createConformanceRule({
4 name: 'local-conformance-rule-example',
5 category: 'security',
6 reporter: 'project-reporter',
7 implementation: async (context) => {
8 return {
9 severity: 'low',
10 details: {
11 violations: [],
12 },
13 };
14 },
15});
16
17export default rule;
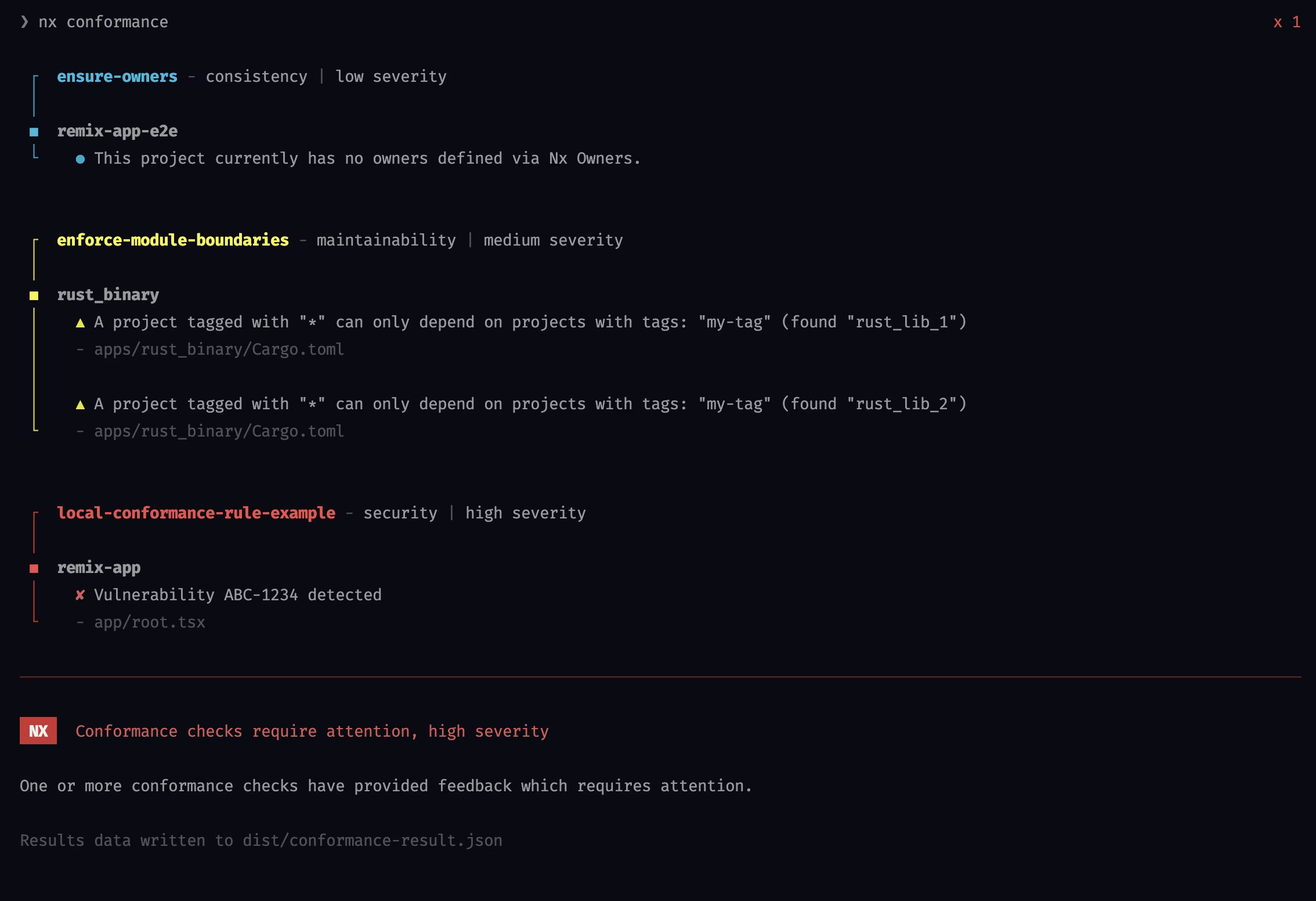
18You can then run nx conformance to execute the conformance checks:

In this first preview release, you'll only be able to run workspace conformance rules on a single workspace. In future iterations, you will be able to connect it to your existing Nx Cloud organization, allowing you to upload conformance rules and run them across connected workspaces.
Read all the details on how to get started with workspace conformance rules in our docs.





