Nx just had a massive release 2 weeks ago with Nx 15.3 — if you missed it be sure to check out our article featuring some huge improvements including Vite support, Standalone Angular and React presets, and a Task Graph visualization!
But over the past couple of weeks, we've been able to land quite a few awesome features, so we're going back at it again releasing Nx 15.4 today, including:
- Vite 4.0 Support
- Nx Watch
- Webpack-less Cypress Support for Our React Standalone preset
- Server-Side Rendering support for Module Federation for both Angular and React Applications
- Running Multiple Targets in Parallel for Multiple Projects
- Interactive Prompts for Custom Preset
Prefer a video version?
Vite 4.0 Support
Nx 15.4 brings in the latest Vite major version following the Vite 4 release earlier this month.

As the Vite launch article mentions, we are investing in the Vite ecosystem, and now officially support a first-party Vite plugin. Nx 15.4 continues this investment with timely support for Vite 4, and we're excited to be a part of the Vite ecosystem and a part of bringing more value to our devs through Vite support!
Projects already using our @nrwl/vite plugin will be automatically upgraded to Vite 4 when they upgrade to the latest Nx version with the nx migrate command, and we've also simplified the configuration required to support Vite.
We've also spent some effort into making the conversion of existing projects to use Vite simpler, including:
- the ability to choose which targets you want to convert
- enhanced
vite.config.tsfile configuration - better DX with detailed messages during conversion
- better documentation around converting using our generator
- adding a guide to our docs for converting manually
You can check out more details about our Vite plugin including how to add Vite and Vitest to your existing Nx workspace by visiting our docs at nx.dev/technologies/build-tools/vite/introduction
Nx Watch
Nx 15.4 includes a new feature to support file-watching with Nx! Here's how it works:
Syntax:
❯
nx watch [projects modifier option] -- [command]
Example:
❯
nx watch --all -- nx build $NX_PROJECT_NAME
For the projects modifier option:
- you can use
--allfor all projects in the workspace - or you can filter down to specific projects with the
--projects=[comma separated list of project names]option that can be used in conjunction with a--includeDependentProjectsoption as well
The nx watch command will support the variables $NX_PROJECT_NAME and $NX_CHANGED_FILES. This feature opens the door for nice developer workflows where we can provide an out-of-the-box mechanism for Nx to run relevant tasks on save, and we're excited to see our users get their hands on this feature.
Personally, I'm excited to use the following command:
❯
npx -c 'nx watch –all – npx nx affected --target=test --files=$NX_FILE_CHANGES'
To link in nx watch with the nx affected command to have a single watch command to run all my affected tests on save as they are affected!
Check out our docs for more details.
Webpack-less Cypress Support for Our React Standalone preset
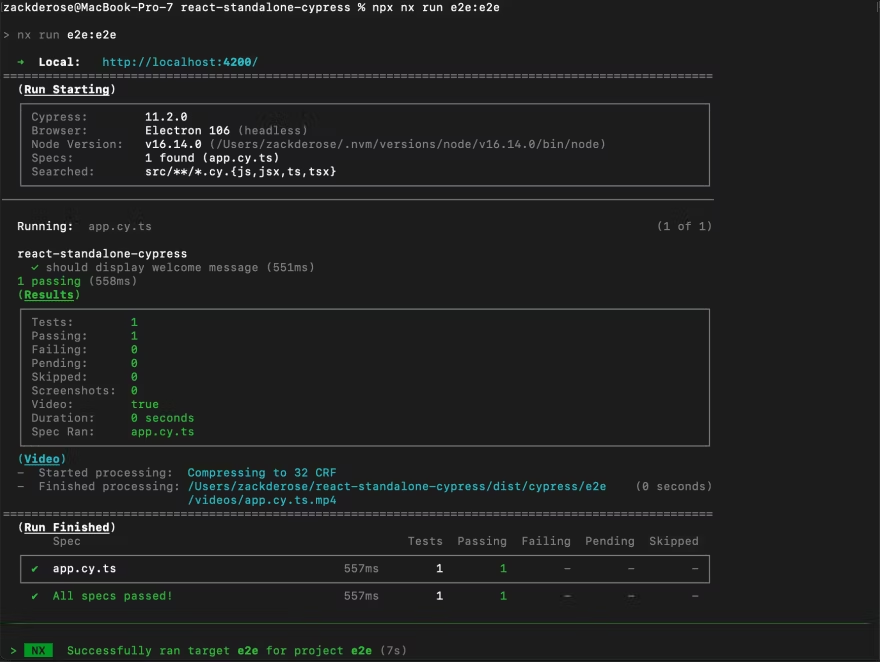
 Running e2e with React Standalone Projects
Running e2e with React Standalone Projects
We added a React Standalone preset in 15.3 to support single react application workspaces with Nx, and in 15.4, we've added back in Cypress for this preset.
With Nx 15.4, a standalone React application will be created with an e2e directory preconfigured and optimized for running Cypress with the command npx nx e2e e2e as soon as your initial workspace is generated.
Server-Side Rendering support for Module Federation for both Angular and React Applications

Now you can get the benefits of both Server Side Rendering and Module Federation for your applications, which will improve page loads, Search Engine Optimization, and build times!
Our existing host and remote Module Federation generators have an added --ssr flag that will enable Server-Side Rendering by generating the correct server files.
We've also added a new executor to allow you to serve the host server locally, along with all remote servers from a single command.
Learn more about this new feature in our docs!
Running Multiple Targets in Parallel for Multiple Projects
Nx 15.4 includes updates to the nx run-many command, allowing you to add multiple whitespace-separated targets, as well as globs in the projects option, for example:
❯
npx nx run-many --target test build lint
^ this would run all test, build, and lint targets in your workspace, and you can now filter this down to select projects via globbing:
❯
npx nx run-many --target test build lint --projects "domain-products-*"
^ this will now run all test, build, and lint targets for all projects in your workspace that start with "domain-products-".
Interactive Prompts for Custom Preset
Last but not least, we've added support for interactive prompts for Custom Presets!
In Nx, presets are special code generation scripts that can be used to create a brand new Nx Workspace, using our create-nx-workspace command.

For instance, I happen to know Shai Reznik at builder.io has been working on a qwik plugin for Nx, and since the qwik-nx plugin that he's published includes an Nx generator called "preset", I can run the command:
❯
npx nx create-nx-workspace –preset=qwik-nx
As we can see, the preset option matches the name of the published npm package.
This custom preset feature has been around for a while, but as of 15.4 we've added support for these custom presets to interactively prompt the user following the initial installation step!
This should open up some powerful functionality for plugin and package authors to parameterize their code generation scripts with Nx, and we're excited to see folks like Shai, builder.io, and qwik leverage this new feature!
That's it for this release.
Follow us on our socials and on Youtube to make sure to see more news and releases as we announce them!
You can find full changelogs for the release on github.
How to Update Nx
Updating Nx is done with the following command and will update your Nx workspace dependencies and code to the latest version:
❯
npx nx migrate latest
After updating your dependencies, run any necessary migrations.
❯
npx nx migrate --run-migrations





