Just weeks after the release of Nx 15.7 (release video here), the Nx team has now launched Nx 15.8, with exciting new features and enhancements aimed at improving developer experience, productivity, and efficiency. Let's dive straight in.
Table of Contents
· Rustifying the Nx Hasher
· Deno Support
· Nx Console — IntelliJ Support
· Nx Console Field Prioritization (x-priority)
· Modular Node Applications
· Storybook
· How to Update Nx
· Learn more
Prefer a video? We've got you covered!
Heads-up: Release Live stream tomorrow
We have the Nx live stream on Thursday, March 9th at 7 PM CET, to talk about all the features that went into Nx 15.7 and 15.8. So tune in to ask your questions :)
Enable notifications here:
https://www.youtube.com/live/P3TinTe3O2g?feature=share
Rustifying the Nx Hasher
Starting with Nx 15.8, we now have a Rust-based Hasher enabled by default!
Performance is at the core of what we do at Nx. Hence it isn't surprising that Nx is the fastest JS-based monorepo solution out there. We've shown that a couple of times. But every millisecond counts! As such, we decided to experiment with Rust to see whether we could further optimize our project graph creation as well as the hasher function that is used for the computation cache.
Our original implementation used Git to calculate the hash. But it had some downsides as
- it didn't work if you don't have or use Git (obviously)
- it didn't work if you used Git submodules
- it became super slow if you had a lot of file changes on your Git working tree, like when switching between branches
- it triggered a lot of
execSynccalls to get different git status which was a fragile implementation
In some situations where we couldn't rely on or use the Git hasher, we did a fallback to a node implementation which made things even slower.
All nice and good, but show me the numbers!
So we did run some experiments on a small repo:
- avg. time for Rust hasher: 17ms
- avg. time for Git hasher: 24ms
We also tried it on the Nx repository itself:
- Rust hasher: 50ms
- Git hasher: 69ms
When running these tests on Windows (not WSL), the Nx repo hashing timings turned out to be
- Rust hasher: 72ms
- Git hasher: 330ms
Right now, we only observed the Rust hasher to be slightly slower on large repositories when you don't have any changes. Once you start making changes the Git hasher becomes slower again and is overtaken by the Rust version which remains stable in performance.
An interesting side-effect of using the Rust-based hasher is the size of the generated hashes, which are much smaller and thus allow for a quicker serialization between the Nx Daemon and Nx.
Future work
While we started with the hasher optimization, the next implementation we're exploring is using a binary format to communicate between the Nx Daemon and the Nx client. Currently, we serialize the JSON to a string and pass that through an IPC socket. Using a binary format will significantly speed up the communication here.
Opting out
We build the binary for the Rust hasher for:
- macOS x64
- macOS arm
- linux arm
- linux gnu
- linux musl
- windows arm64
- windows x64
As such, it should work on most CI and local developer machines. If we missed something, please reach out an open an issue on GitHub! In case something breaks though, you can also disable the Rust hasher by using the environment variable NX_NON_NATIVE_HASHER=true.
Deno Support
Nx Deno support already landed in 15.7, but didn't make it into the blog post. So here we go: we have a brand new Nx Deno plugin published at @nrwl/deno. For now, it is experimental and lives in our labs repository.
This plugin features the ability to generate Deno applications and libraries inside of an Nx workspace. Obviously, all the other much-loved Nx features such as caching, affected commands and the project graph visualization work out of the box as well.
To use Deno in an existing Nx workspace, just install the @nrwl/deno plugin:
1npm i -D @nrwl/deno
2Then run the generator to create a new application:
❯
npx nx g @nrwl/deno:app mydenoapp
Or generate a new library with:
❯
npx nx g @nrwl/deno:lib mydenolib
We're excited to see folks welcome in Deno APIs to their Nx workspaces and be able to easily share their Typescript packages across Deno, Node, and web applications, all inside the same monorepo.
Given this is still experimental, we're more than happy to receive feedback and hear about ways you are using Deno right now and/or plan to use it in an Nx workspace.
To see some of this in action, be sure to check out our recent livestream with Caleb and Chau, two of our engineers that have been working on this plugin:
Nx Console — IntelliJ Support
Developer tool CLIs are known for being, well, command-line interfaces. Nx comes with many such CLI commands for scaffolding projects, running tasks, and more. We wanted to make some of this more approachable, so we introduced Nx Console, an extension to the Visual Studio Code editor. And it turned out to be highly successful. Nx Console now has over 1.2 million downloads on the Visual Studio Code marketplace. We kept improving it over the years,
- adding support for rendering the Nx graph
- providing IntelliSense support for Nx configuration files
- integrating Nx Cloud
With the growing popularity, the ask for an equivalent extension for JetBrains' IntelliJ & WebStorm editors got louder and louder. At Nx, we're lucky to have an awesome community. Issam Guissouma and Edward Tkachev from the Nx community jumped in and provided their implementation of Nx Console for IntelliJ.
Since our team now works full-time on Nx and the surrounding tooling, we decided to have a dedicated Nx Console extensions for IntelliJ and WebStorm that is actively maintained and developed by the core team. We reached out to Issam and Edward and started collaborating on it. The result can now be installed from the JetBrains marketplace:
https://plugins.jetbrains.com/plugin/21060-nx-console
Read all the details on our blog post or check out our docs page about integrating with editors.
Nx Console Field Prioritization (x-priority)
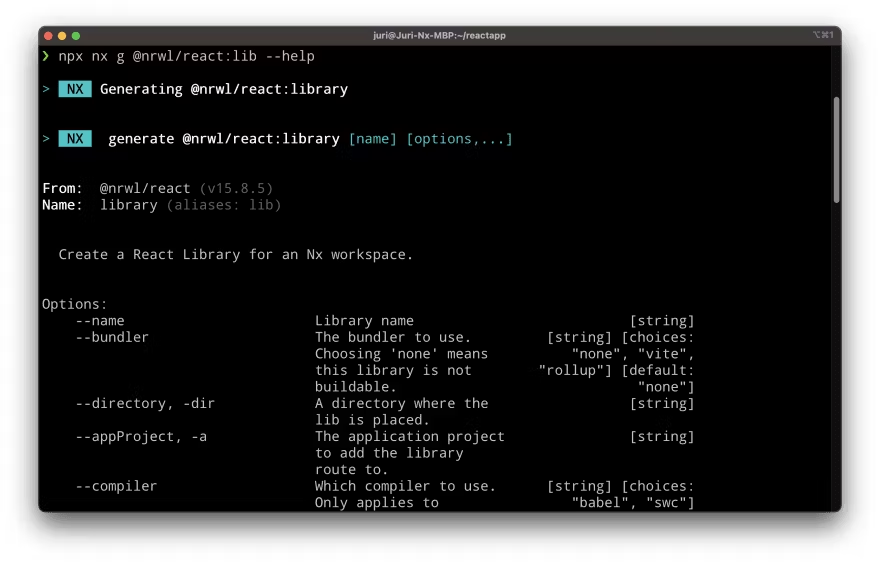
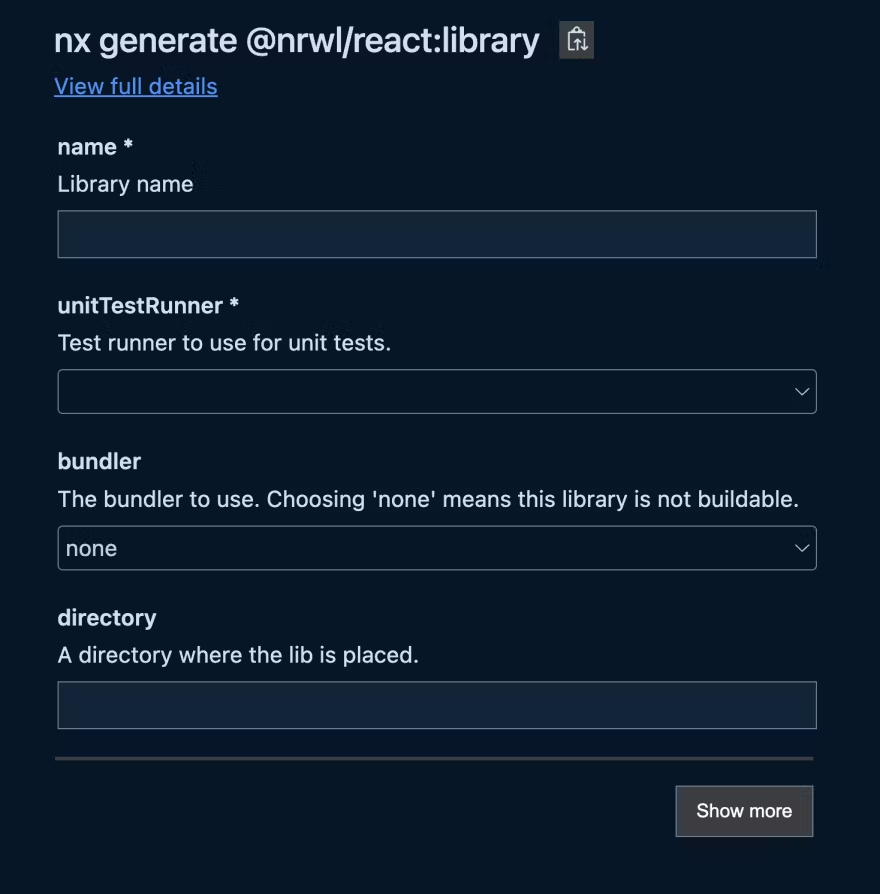
Nx Console has proven a highly valuable tool for exploring Nx generators. Especially if you cannot recall all the various parameters, you can possibly pass. And sure, you could always pass the --help or browse the docs, but it is just less convenient.

With a growing number of parameters that a generator can take, it started to get messy and overwhelming. Furthermore, in 80% of the cases, you would probably need the main parameters such as the name, bundler, and directory where to generate the output.
This is the main reason we introduced a x-priority flag to our generator metadata, to have a way to prioritize certain flags and show them more prominently to the end user. Available values are important and internal.
The property can be defined for the desired parameters in the generator's schema.json:
1{
2 "directory": {
3 "description": "The directory of the new application.",
4 "type": "string",
5 "x-priority": "important"
6 }
7}
8All required properties and those marked with an x-priority: important will be shown at the top of both, the CLI output (when using --help) as well as the Nx Console UI.

Read all about it in the doc about Customizing Generator Options.
Modular Node Applications
Nx has had Node backend support since the beginning, where you could add an ExpressJS or Nest.js based application to your monorepo. This is a powerful approach as it allows you to colocate your frontend and backend code, which helps share code and, in particular, TypeScript types for your APIs!!
In Nx 15.7, we then announced Nx Standalone Projects support for Node. This allows to develop a Node backend in isolation but still leverages all the features from Nx in terms of code generators, automated migrations, and speed features such as affected commands, caching, and optimized CI setups.
In 15.8, we kept improving our Node support. Our main focus was on
- allowing to have a non-bundled output, while still being able to modularize the codebase with local libraries
- generating a pruned lock file when building in production mode
- improving our docker setup to account for non-bundled output and properly install node packages
Check out the following video walkthrough on using these features for modularizing a Fastify application:
Storybook
Nx now generates stories using Component Storybook Format 3 (CSF3). If you are using our @nrwl/react:storybook-configuration, @nrwl/angular:storybook-configuration, @nrwl/react:stories and @nrwl/angular:stories generators, you will notice that the stories are now generated in the new format. You can check out our documentation for Storybook and Angular or Storybook and React to see the new syntax.
As the Storybook doc mentions, CSF3 reduces boilerplate code and improves ergonomics. This makes stories more concise, faster to write and easier to maintain.
You can migrate your existing stories in your Nx workspace to CSF3 using the Storybook csf-2-to-3 migrator:
❯
npx storybook@next migrate csf-2-to-3 --glob="**/*.stories.ts"`
How to Update Nx
Updating Nx is done with the following command and will update your Nx workspace dependencies and code to the latest version:
❯
npx nx migrate latest
After updating your dependencies, run any necessary migrations.
❯
npx nx migrate --run-migrations





