CORS - The Great Initiation For Web Developers
Are you even a developer if you've never dealt with CORS? Jokes aside, CORS is one of those problems that everyone faces at least once in their life, and if it's your first time, it can be quite frustrating. CORS stands for Cross Origin Resource Sharing, which is a mechanism for allowing what URLs can access other URLs. Meaning if I have http://site1.com and I try to access something from http://site2.com, I will get an Access-Control-Allow-Origin error.
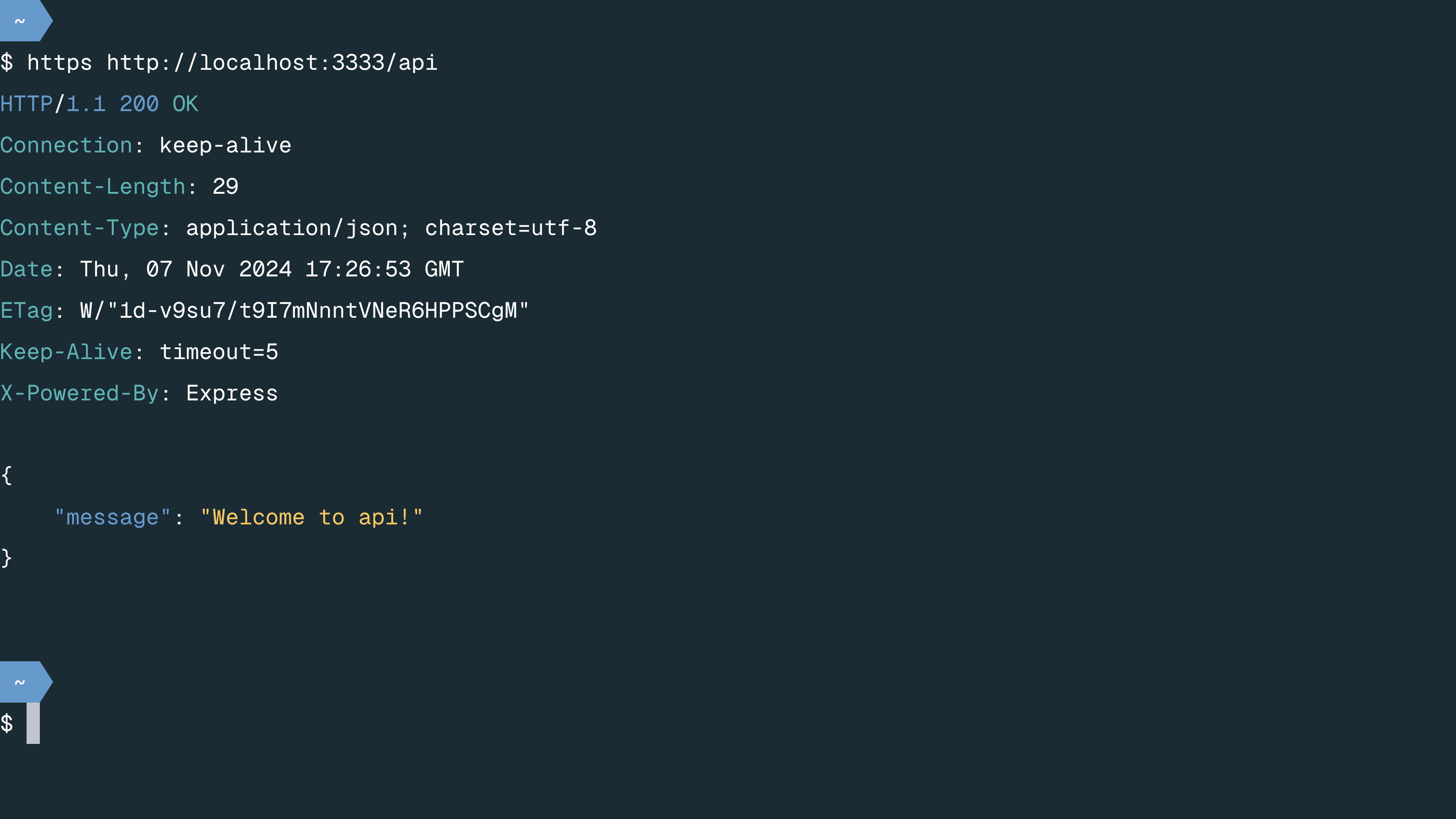
To demonstrate the issue most developers will encounter with CORS, take this example: I have a web server that I'm hosting locally on port 3333. This is a typical REST API that I can make a request to and get a response back:

That's working as expected, but now consider trying to make this request from a different origin. When I try to make my request in my web app, the request will fail:

This is due to CORS restriction that is actually built into our browser. Whenever you make a network request from one location (in this case, our Angular App that is hosted on http://localhost:4200) to a different location (the API hosted at http://localhost:3333), the browser will intercept this request, and if the API hasn't allowed requests from localhost:4200, it will block the request.
Letting The Request Through
Now CORS-related issues can be addressed in multiple ways, and it can be as simple as bypassing CORS all together (the less ideal solution) or configuring a middleware for our dev server to intercept any requests.
But wait, I thought Nx would do this for me?
In past releases, Nx would provide options in our executors to configure a proxy connection between backend and frontend applications. This still exists for example in our Angular plugin where we are still using executors. However, with our decision to move to a more "optionally opinionated" approach, we now recommend that you use native CLI tools (like vite or webpack) instead of our executors. In this approach, you'd configure the proxy exactly according to how the tool prescribes. Nx doesn't get in your way!
To address this, our two possible solutions could be at the API level, or the framework level.
Handle The CORS Request On The API
Let's take this very basic Express app that you can get when you run our default Express app generator from @nx/express:
1import express from 'express';
2import * as path from 'path';
3const app = express();
4
5app.use('/assets', express.static(path.join(__dirname, 'assets')));
6
7app.get('/api', (_req, res) => {
8 res.send({ message: 'Welcome to api!' });
9});
10
11const port = process.env.PORT || 3333;
12const server = app.listen(port, () => {
13 console.log(`Listening at <http://localhost>:${port}/api`);
14});
15server.on('error', console.error);
16There are two ways we can address CORS in our API. One approach can be to actually set the Access-Control-Allow-Origin header in our request:
1app.get('/api', (_req, res) => {
2 res
3 .setHeader('Access-Control-Allow-Origin', '*')
4 .send({ message: 'Welcome to api!' });
5});
6Or, we can use the cors middleware.
❯
npm install cors @types/cors
With cors installed, you can import the package and use it in your app:
1 import express from 'express';
2 import * as path from 'path';
3+ import cors from 'cors'
4
5 const app = express();
6
7+ app.use(cors())
8
9By just doing this, any requests made to our Express API will allow all requests, but you can limit it to certain origins by passing in some options to cors()
1app.use(
2 cors({
3 origin: '<http://example.com>',
4 })
5);
6Now, why would you use the cors middleware when you could just set the Access-Control-Allow-Origin header yourself? The middleware handles a lot of edge cases that you would need to write yourself, and at sub 250 lines of code, it doesn't add too much to your codebase.
Leave It To The Framework Tools
If you don't have control over the API and are not able to enable CORS, there's still another option for you. Most framework tools have an option to let you pass a proxy file to your dev server. Then any requests made during development can be proxied by the dev server, and you can continue building your app.
For example, in our Angular application, let's create a proxy.conf.json in our web project:
❯
touch apps/web/src/proxy.conf.json
In that file, let's add the following:
1{
2 "/api": {
3 "target": "http://localhost:3333",
4 "secure": false
5 }
6}
7Then in our in the project.json, let's tell the dev server about this newly created proxy file:
1 "serve": {
2 "executor": "@angular-devkit/build-angular:dev-server",
3+ "options":{
4+ "proxyConfig": "apps/web/src/proxy.conf.json"
5+ },
6With our dev server running, we can simply make requests to /api and the request will be allowed.
For frameworks like Vue and React that provide a Vite config, you can inline this right in the config:
1export default defineConfig({
2 server: {
3 proxy: {
4 '/api': {
5 target: 'http://localhost:3333',
6 },
7 },
8 },
9});
10Parting Thoughts
With CORS being an ever present issue in many apps, it's important to know how to address it when you run into it. By either addressing it at the API level or with in your app directly, you can make sure that CORS doesn't stop you from shipping your projects.





