It is that time again: getting flooded by Year of Review blog posts. We did it last year, and we should do it again! So here we go, and be warned, 2023 was massive!!
Table of Contents
- Top 10 Nx Highlights of 2023
- TypeScript for Extensibility — Rust for Speed
- First Class Vite Support
- Nx't Level Publishing
- Improved Node Backend Development: Fastify and Docker
- Nx Console support for IntelliJ
- Playwright for e2e testing
- TypeScript Packaging and Batch Mode
- Nx team maintained Vue plugin
- Extending Nx: Local Generators, Build your Own CLI, Verdaccio Support
- Module Federation
- Many OSS repos adopt Nx
- Nx Community
- New Content & Improved Docs
- New Tagline: Smart Repos — Fast Builds
- Nx Conf
- Looking ahead — 2024
Top 10 Nx Highlights of 2023
We shipped a ton of features in 2023. You can find all our release blog posts and release-related info here: /changelog.
We've picked out 10 highlights for you.
TypeScript for Extensibility — Rust for Speed
At Nx, we've heavily embraced Typescript from the beginning and we've been very happy with that decision. Nx also stands as the fastest JS monorepo tool available, demonstrating that adopting TypeScript does not necessarily compromise speed. However, we don't stop here. To push the boundaries further, we started to rewrite the most performance critical and computationally intensive parts of the Nx core in Rust.
Our initial focus was on rewriting the task hasher, previously reliant on Git with a Node fallback. This shift to Rust brings a noticeable performance boost, particularly in large repositories, while maintaining the same user experience.
Following this, we revamped the TypeScript dependency resolution, observing an almost 5x speed increase with our Rust-based approach over the traditional TSC method.
Loading tweet...
Such enhancements are especially crucial for the efficient project graph calculation. As we continue to evolve Nx, Rust will play a key role in optimizing performance-critical components. This strategic use of Rust complements our ongoing commitment to TypeScript, ensuring Nx remains as extensible and powerful as ever.
First Class Vite Support
Vite is rapidly transforming the landscape of frontend development! Its refreshing simplicity and innovative approach have made a significant mark in the developer community. What truly stands out is not just Vite's technological aspect but also how its team approaches and grows the community around the tool. Vite stands for speed and community, values that deeply resonate with us here at Nx.
Our collaboration with our friends in the Vite core team has been incredibly fruitful. Vite is not just compatible but a first-class option with many of Nx's frontend plugins. When you create a new Nx powered React workspace, Vite (and Vitest) are your default options.

We also built some powerful code generators that not only facilitate a seamless transition from Webpack to Vite but also pave the way for an effortless migration from a CRA-based setup to a modern Nx + Vite based workspace. To see this process in action, check out this short video.
AnalogJS — the fullstack Angular meta-framework which also heavily builds on top of Vite — is using the @nx/vite plugin to power its Angular and Nx based workspaces.
We also spoke at both editions of ViteConf. If you're curious check out Juri's talk about High Speed Monorepos and this year's talk by Katerina on Streamlining your Vite dev flow with Nx.
Nx't Level Publishing
Open source libraries and frameworks share a common necessity: the need to develop multiple packages cohesively and efficiently while managing their versioning and publishing to NPM. Nx has emerged as a go-to choice for handling such open source monorepos (as we'll explore further in the next section of this blog post). Until recently, one area Nx did not address directly was versioning and release management. Traditionally, this gap has been filled with tools like release-it, changesets, or custom Node scripts, similar to our approach in the Nx repository.
However, many in our community have expressed a desire for a more native, integrated experience for versioning and publishing, akin to what Lerna offers. In response to this feedback, we've introduced the "nx release" command, a solution designed to seamlessly integrate these processes into the Nx workflow.
James Henry gave a deep dive talk of an early version of it at this year's Nx Conf:
Since its introduction, the "nx release" feature has significantly evolved, leveraging the power of the Nx project graph to effectively understand inter-package dependencies. This understanding is crucial as it allows for:
- Versioning packages offering support for both independent and "locked" versioning strategies.
- Releasing packages in the correct sequence, ensuring dependency integrity.
Beyond these core functionalities, the feature also includes a robust grouping mechanism, supports semantic versioning, and changelog generation. Additionally, it provides various release targets, such as GitHub and NPM. For those having special requirements, the programmatic API offers maximum flexibility.
Improved Node Backend Development: Fastify and Docker
Colocating frontend and backend code within the same monorepo has become a popular practice. It greatly facilitates cross-functional teams and helps ensure end-to-end type safety. Although you can use other backend stacks with Nx, Node is a popular backend companion for JS based frontends. We had support for Express and NestJS backend for a while.
This year we added another popular option: Fastify. Known for its high performance, excellent developer experience, and useful built-in features like logging, Fastify aligns well with Nx's modular software design principles. Its extensible and modular nature complements the Nx philosophy perfectly.
In tandem with Fastify, we've also introduced Docker support for Node deployments.
Nx Console support for IntelliJ
Nx Console has evolved from an experimental side project of the Nx team to a core part for enhancing your productivity when working in a monorepo. Being integrated right into your editor it can provide useful information and functionality right where you need it, whether that's running commands, providing contextual autocomplete support or the ability to explore the project and task graph.

This year we not only added a lot of new features to Nx Console, but also rewrote its internals which paved the way to expand Nx Console to other code editors: JetBrains IDEs.
Yes, this means you can now use the latest Nx Console directly in your Webstorm IDE. Read the announcement blog post for all the details or go ahead and install Nx Console if you didn't already:
Playwright for e2e testing
2023 saw Nx introduce official support for Playwright — a popular testing tool from Microsoft.
In this video, Zack DeRose explains how you can use Playwright to test both a single web application, as well as stand up a full-stack system — including a backend server and a frontend application — and write and run tests using Playwright:
The repo for this video can also be found here.
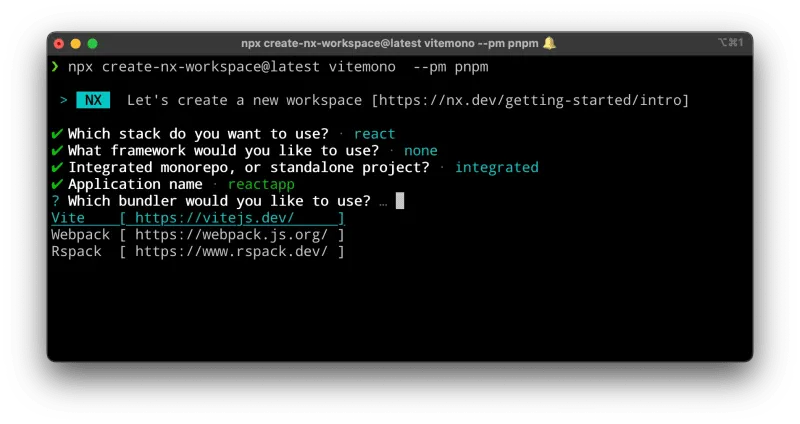
Generally, Playwright fits in the Nx ecosystem as a tool that developers can use as a possible alternative to Cypress — a popular e2e testing tool that Nx has supported for a long time now! In addition to publishing an official @nx/playwright package, running the command to create a new workspace will now prompt for Playwright as an option for React, Angular, and Vue stacks:
❯
$ npx create-nx-workspace@latest
❯
> NX Let's create a new workspace [/getting-started/intro]
❯
✔ Which stack do you want to use? · react
❯
✔ What framework would you like to use? · none
❯
✔ Integrated monorepo, or standalone project? · integrated
❯
✔ Which bundler would you like to use? · vite
❯
? Test runner to use for end to end (E2E) tests …
❯
Cypress [ https://www.cypress.io/ ]
❯
Playwright [ https://playwright.dev/ ]
❯
None
Similar options will appear when using Nx generators to create new frontend web applications for an existing workspace.
TypeScript Packaging and Batch Mode
TypeScript has won. It has become the prevalent way of writing modern JavaScript applications. And we kept improving our support to streamline development and polish some of the rough edges. Like properly defining secondary package entry points. You can define them in the package.json, but both creating these entries but especially maintaining them can be quite painful.
1{
2 "exports": {
3 "./package.json": "./package.json",
4 ".": "./src/index.js",
5 "./foo": "./src/foo.js",
6 "./bar": "./src/bar.js"
7 }
8}
9So in v16.8 we added the ability to automatically have these generated for you by defining the additionalEntryPoints and generateExportsField when using the @nx/js plugin.
1// packages/my-awesome-lib/project.json
2{
3 "name": "my-awesome-lib",
4 "targets": {
5 "build": {
6 "executor": "@nx/js:tsc",
7 ...
8 "options": {
9 "main": "packages/my-awesome-lib/src/index.ts",
10 ...
11 "additionalEntryPoints": ["packages/my-awesome-lib/src/foo.ts"],
12 "generateExportsField": true
13 },
14 },
15 ...
16 }
17}
18Similarly we improved the ability to package your TS libraries in multiple formats (ESM and CJS). When using the @nx/rollup plugin, all you need to do is define the format property in your config:
1// packages/my-awesome-lib/project.json
2{
3 "name": "my-awesome-lib",
4 "targets": {
5 "build": {
6 "executor": "@nx/rollup:rollup",
7 ...
8 "options": {
9 "main": "packages/my-awesome-lib/src/index.ts",
10 ...
11 "format": ["esm", "cjs"],
12 "additionalEntryPoints": ["packages/my-awesome-lib/src/foo.ts"],
13 "generateExportsField": true
14 },
15 },
16 ...
17 }
18}
19Here's a video that walks you through:
But we wouldn't be talking about Nx if we didn't also look into speeding up TypeScript compilation for large monorepos. We called it "batch mode". When enabling batch mode, Nx leverages the underlying project graph to generate TypeScript project references behind the scenes for you, to fully leverage TS incremental building. The results are amazing. According to our benchmarks, batch mode has the potential to speed up Typescript compilation by up to 5x for large monorepos.

Nx team maintained Vue plugin
After adding Vite as a first-class citizen of Nx workspaces, it was only a matter of time before Nx started offering official support to Vue!
Vue is currently the second most popular frontend framework (according to npm downloads) behind React and slightly ahead of Angular.

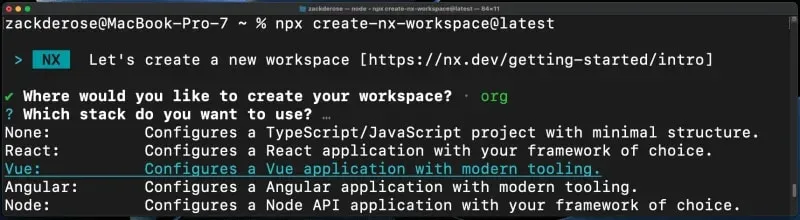
The first place your might notice Nx's support for Vue is in the create-nx-workspace script:

The option above will create a new Nx workspace with a fresh new Vue application, all set up and ready to develop! To add new Vue projects to an existing Nx workspace, you can also add our @nx/vue package as a dev dependency to your workspace:
❯
% npm add -D @nx/vue
And you'll then have access to Nx generators so you can create Vue applications, libraries, and more in your workspace!

Checkout out our Vue docs, and stay tuned as Nx prepares to offer more Vue support (including support for Nuxt, a full-stack framework built around Vue) in the near future!
Extending Nx: Local Generators, Build your Own CLI, Verdaccio Support
Extensibility is at the heart of Nx, serving as the cornerstone of its flexibility. It enables the Nx core team to continually expand capabilities through dedicated plugins and simultaneously paves the way for a rich array of community plugin contributions. Furthermore, Nx's adaptable nature is particularly beneficial for large enterprises, as it allows for the creation of custom automation solutions, specifically tailored to meet their unique organizational needs.
In 2023 we kept improving Nx's extensibility, unifying the Nx plugin development model and how you develop workspace-local automations. You can now scaffold a new plugin into your Nx workspace and run it right away which makes it an interesting approach to automate your monorepo.
When creating automations with Nx you cannot just enhance existing Nx workspaces, but also develop a complete Nx preset that controls the entire appearance of an Nx workspace. Basically your own, personalized create-nx-workspace. You can publish and then use your preset like:
❯
npx create-nx-workspace myrepo --preset=@yourpkg/nx-preset
We wanted to make building on top of Nx even more pleasant, allowing you to introduce your own branding by building your own CLI with Nx. The Qwik-Nx repo is a great example where they allow you to scaffold a new Nx workspace for Qwik development with:
❯
npx create-qwik-nx
And finally, we extracted our own Verdaccio setup that we've been using to run our e2e tests in the Nx repo s.t. you can use it for your own plugin development as well. Check out this video for a walkthrough on how this works.
Module Federation
Module Federation is an exciting new feature of Webpack 5 that has gained a significant amount of interest in 2023.
Simply put, Module Federation allows a Javascript application running in a browser to dynamically load code from another application hosted at a different url, while facilitating optimal loading of shared dependencies.
This is an exciting development as it allows a paradigm shift in how you can architect, build, and deploy Javascript applications! And this is especially exciting for monorepo fans, as Nx has best-in-class support for module federation that makes a Module Federation approach easy to adopt and simple to understand!
Currently, our @nx/angular and @nx/react plugins both have generators to create a "host" application that will load and consume federated modules from "remote" applications, which you can also generate using Nx. Then, by running a simple command with Nx, you can serve all applications required for your host application with the command:
❯
nx serve host-application --devRemotes=remote-application
Where in the example above your host application is named "host-application" and a remote application that you want live updates on as you're developing is named "remote-application".
Throughout 2023, we've continued to increase Nx's support and general dev experience around Module Federation, including adding a generator to federate an existing module, improving the local developer experience by improving local webserver performance, and introducing the concept of Dynamic Module Federation which will allow you to dynamically specify the location of your remote applications via a "module-federation.manifest.json" file!
At Nx, we're excited about the Module Federation support we offer for our users, and think that it has many interesting applications when paired with Nx's CI capabilities, in particular allowing for much shorter build times especially for larger Angular applications.
Many OSS repos adopt Nx
By simply installing the nx package (or initializing with nx init in any project or monorepo), you already get some cool features:
- Advanced task scheduling, including task pipelines and parallel execution.
- Efficient caching mechanisms.
If you want to learn more about such setup, make sure to check out our blog post on how to adopt Nx on a npm/yarn/pnpm workspace or the corresponding video version.
Numerous open-source packages are adopting Nx in this lightweight manner. It enables them to maintain their existing setup while notably enhancing the local developer experience (DX) in task execution and accelerating processes on CI.
I picked out some of the more well-known OSS repos that started using Nx this year:
Tanstack — Tanstack has evolved to an entire ecosystem consisting of the famous Tanstack (or React) Query, Tanstack Table, now also Tanstack Router and Tanstack Form. It started with Tanstack Query, which adopted Nx and Nx Cloud. Zack talked about this collab with Dominik, and we also had Dominik on our Nx live stream. Now, all the above-mentioned Tanstack libs have adopted Nx, and there's more coming.
Sentry JavaScript — Sentry, renowned for its comprehensive solutions in frontend monitoring and error logging, recently adopted Nx for their official JavaScript SDK. This move integrates Nx's capabilities into their monorepo, containing packages for popular frontend and Node.js backend integrations. They also published a blog post on the benefits they've seen following the adoption of Nx in their monorepo (hint: reducing CI times by 35%).
RxJS — The library for reactive programming in JavaScript. It is widely popular, with over 40 million downloads/week on NPM. RxJS only recently adopted Nx, not only leveraging speed improvements via caching, but also leveraging Nx's latest nx release feature to publish packages to NPM.
AnalogJS — Analog is a full-stack Angular meta-framework that brings exciting features to Angular, like faster Vite setup, support for both server-side and static rendering, and easy file-based routing. Analog uses an Nx monorepo for its development and also uses Nx's DevKit to create tools that work great in both Nx and Angular CLI workspaces.
Qwikifier — The Qwikifiers community built a dedicated Nx plugin to combine the power of Qwik and Nx. Their repo is a great example of building Nx plugins and using Nx to build your own CLI.
Builder.io Mitosis — BuilderIO has an ambitious compiler project that allows you to write a component once and then compile it to different frameworks. Check out their mind-blowing demo page. They adopted Nx to coordinate task dependencies and speed up their CI builds.
Ghost — Are you into blogging? You might want to look at Ghost. They were using Lerna in the past and migrated to a fully Nx-powered workspace.
And these are just some of them that joined in 2023. If I missed some cool ones (which I'm pretty sure), ping me and let me know!
Nx Community
Nx has a huge community! We're lucky to have so many folks rooting for Nx, whether on socials, talking at conferences, writing blog posts or creating awesome plugins.
Nx Champions — This year we finally launched which we had planned for a long time. Our Nx Champions program.

These are individuals who stood out for their contributions and passion for helping within the Nx community. We wanted to build a more connected relationship with these folks and have a channel to gather more direct feedback as well. Get to know all of our champions.
New Discord server — Around September we also switched over from our previous Nx Slack community to a brand new Nx community Discord, which is already 2,600 members and counting. Discord is popular among OSS communities and allows new folks to join easily. In addition, we now have a dedicated forum integrated, as well as a couple of useful automations. More coming next year!
Make sure you join!
New Content & Improved Docs
Our Youtube channel has grown to over 15k subscribers and peaks of 65k views a month. We love to provide educational video content, so make sure to subscribe! It got a little silent towards the end of the year, but we've been working a lot behind the scenes. So stay tuned!
We also poured a lot of effort into the docs. We restructured them following the Diataxis to make pages less overwhelming and more structured based on their type of content. You'll find
- Concept docs — which explain some of the inner workings and mental model behind certain features. Like how caching works.
- Recipes — which are solution oriented. You already know how to cook, we provide the exact recipe for it.
- Tutorials — for when you just want to sit down and follow along, step by step to learn how to use Nx in a certain context.
- Reference and API docs — pure, raw and to the point.
We created a brand new "Why Nx" page explaining the overall architecture of Nx including a brand new video giving you a holistic overview of what Nx is capable of.
We also refreshed our entry pages, including dedicated examples of using Nx with popular stacks:

You can also browse them in the nx-recipes GitHub repository.
Loading tweet...
And obviously, we jumped on the AI train as well. A couple of months ago, we added the Nx Assistant. A ChatGPT-powered interface trained in our docs. Katerina wrote about it on our blog. The AI chat allows to interactively ask questions about Nx and will give you relevant answers from our docs (including linking to the sources).
New Tagline: Smart Repos — Fast Builds
Nx stands out for its flexibility, accommodating for both monorepo and non-monorepo project structures. This approach allows users to begin with simpler project configurations, leveraging the benefits of Nx's robust tooling, and later, when the need arises, seamlessly migrate to a monorepo.
However, Nx's true strength becomes most apparent at scale, typically within a monorepo setup. We wanted to capture it in our new tagline: Smart Repos — Fast Builds.
Loading tweet...
Setting up an efficient and maintainable CI process for monorepos can be a complex task, so we've also made it a focal point in our new tagline. Nx expands beyond the local development experience, helping you set up an efficient CI process. We're publicly launching Nx Agents to add seamless distribution to your CI pipeline, and more are coming in 2024.
As part of that, we also restructured our docs to have a section entirely dedicated to CI: /ci.
Nx Conf
We did it again! The second in-person Nx Conf was a resounding success, this time set against the vibrant backdrop of the Big Apple.

There's not much to say. Check out some of the amazing talks. I did a Nx Conf 2023 recap blog post.
Looking ahead — 2024
Although we shipped a lot in 2023, in many ways 2023 was about preparing for what we are planning to ship in Q1 2024.
Solving CI
Legacy CI systems are a performance and productivity bottleneck if you use a powerful build system like Nx. Big tech companies know it and that's why their CI systems look nothing like Circle or Jenkins. We've been narrowing this gap over the years, but only this year we finally built a turn-key CI solution that gives you great performance, scalability, dev ergonomics, and must better cost efficiency.
It has three components:
- Nx Cach: Built-in local and remote caching to speed up your tasks and save you time and money. Available now.
- Nx Agents: A single line to enable distributed computation, across multiple machines. Fully managed agents, dynamically allocated based on PR size. Available early Feb.
- Nx Workflows: Next generation, fully managed CI solution with distribution at its core, designed from the ground up for monorepos. Available later in 2024.
Optimal parallelization and distribution, using the right numbers of agents for each PR, rerunning flaky tests, splitting and distributing large test suites, handling dependencies between tasks across machines — are just some of the things we can now handle automatically for you. Turn it on and enjoy the speed.
Solving the Simplicity vs Power Dilemma
Balancing simplicity and power is the trickiest part of the dev tools design. Simple onboarding for small projects or handling the biggest enterprise systems? Two years ago we solved this problem by giving you a choice between the package-based setup (a more powerful version of something like Turborepo) and the integrated setup (we manage your whole monorepo in the most optimal way). But now we believe we have a much better solution, where you have both, the simplicity of the former with the power of the latter. So you no longer have to choose.
We took inspiration from VSCode. Any project you open in VSCode will work right away: it is simple, and you don't need to configure anything. If you install say a Playwright plugin, VSCode becomes aware of Playwright. It can run and debug your tests right in the editor. That's what the Nx experience is going to be like. Any project, any tool will work right away. But if you — for instance — install the Playwright plugin, Nx will become aware of Playwright and will be able to cache test runs in the most optimal way and distribute your e2e tests across machines for best efficiency. All the benefits with none of the costs.
The whole team is excited about it as the new experience feels much more elegant.
As always, we try very hard not to break folks, so all your current workspaces will keep working, and we will provide automatic migrations to bring you to this new way of using Nx.
Exciting stuff! So keep an eye on our channels, and subscribe if you haven't already ;)





